
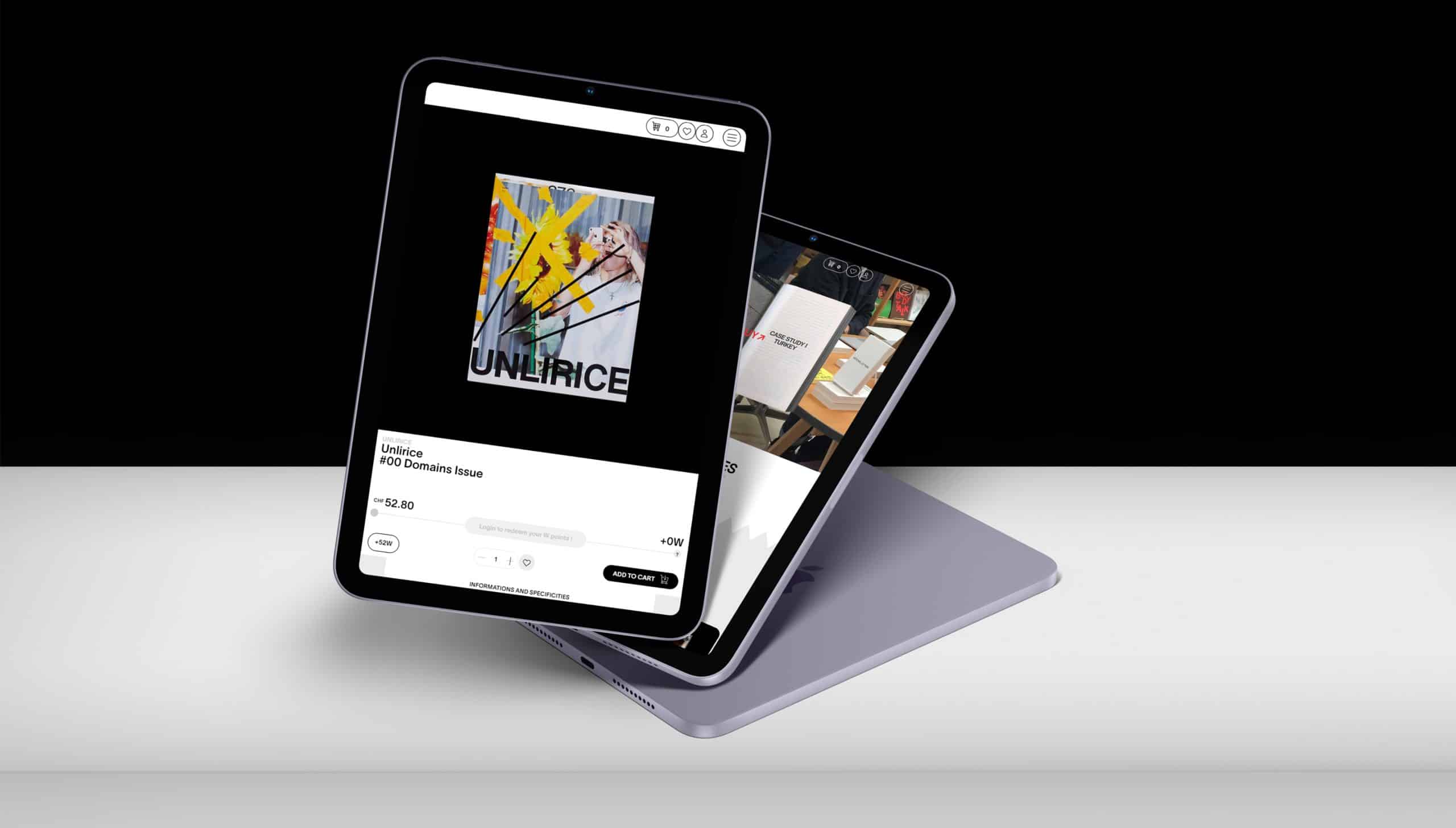
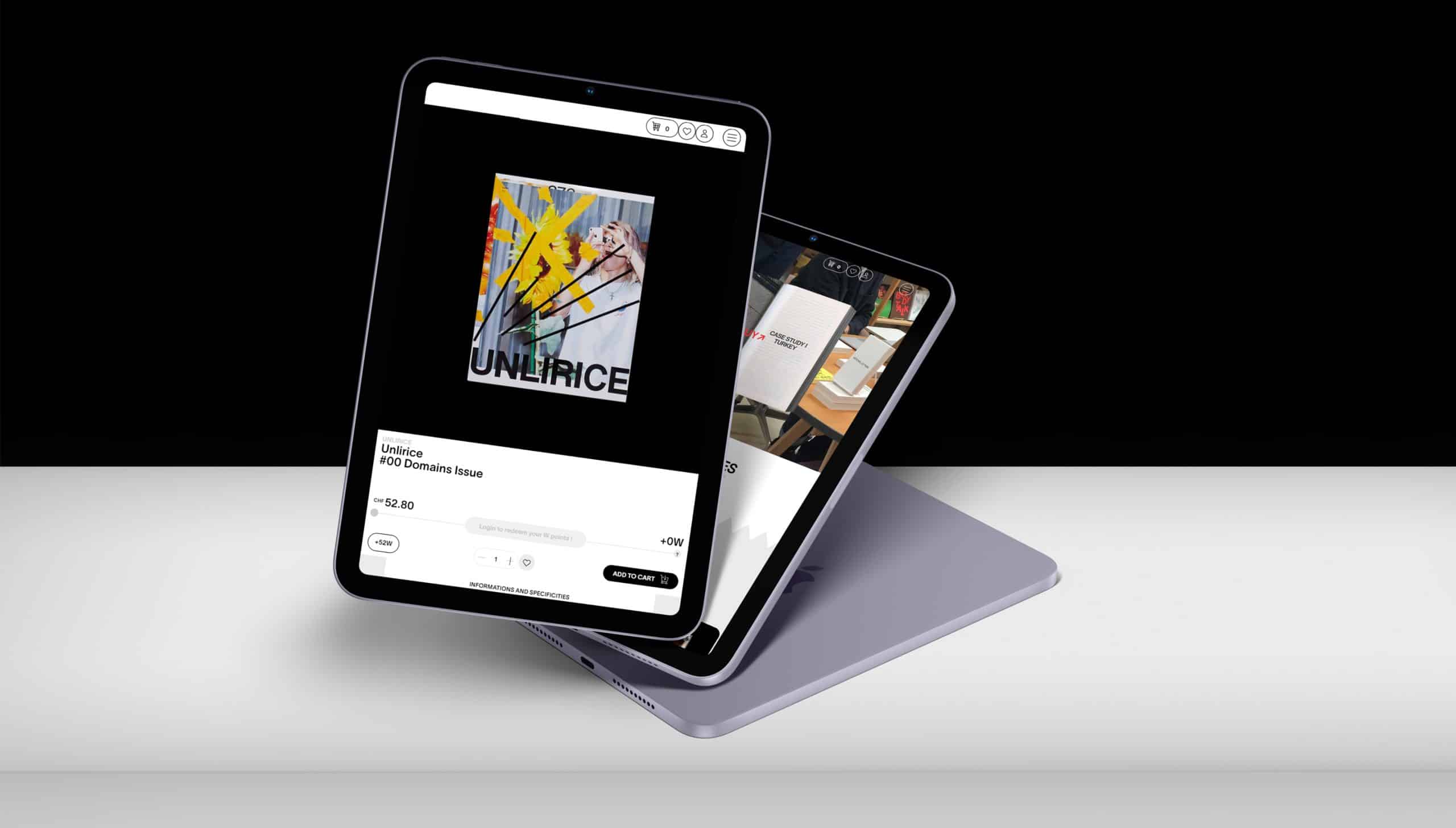
Functional prototypes will allow you to simulate your future application in order to navigate through the different menus and their contents. Find out below why you need an optimised functional prototype!

The animated or interactive prototype is a powerful tool in UX design. It provides a dynamic, high-fidelity representation. It is a simulation of your final project.


It will allow project teams to see and use the future interface without a single line of code. Indeed, this is essential to be able to realize the user paths, the various interactions as well as to test the future interfaces with samples of prospects or users. By animating the graphic mock-ups, it will be much easier to improve and optimise the information and interactions and to have very advanced control in terms of user testing.
Sever Life Sciences
Go to the page ↗
Please provide us with your contact details so that we can respond to you as soon as possible. Tell us about your project, we will be delighted to offer you a solution that suits you!

« Listening to needs, proactive, geeky but above all organised/structured! We trust you to continue our development. »


« PULSE.digital allowed us to outsource our digital marketing and took the challenge of managing all the campaigns through Google and social networks to bring in qualified leads and increase our business. Thank you again! »


« For more than 5 years, Mehdi and the PULSE team have been our privileged partners in the realization of our numerous digital projects. They are committed, reactive and ready to take on any challenge. »

Our team looks forward to helping you develop your ambitions and dreams. You will be assigned a project manager with whom you will be in constant communication. Make the choice to go digital, take the plunge, contact us !

Digital Marketing Project Manager

Digital Marketing Project Manager

Deputy Director

Art Director

Chief Technical Officer

Co-CEO