
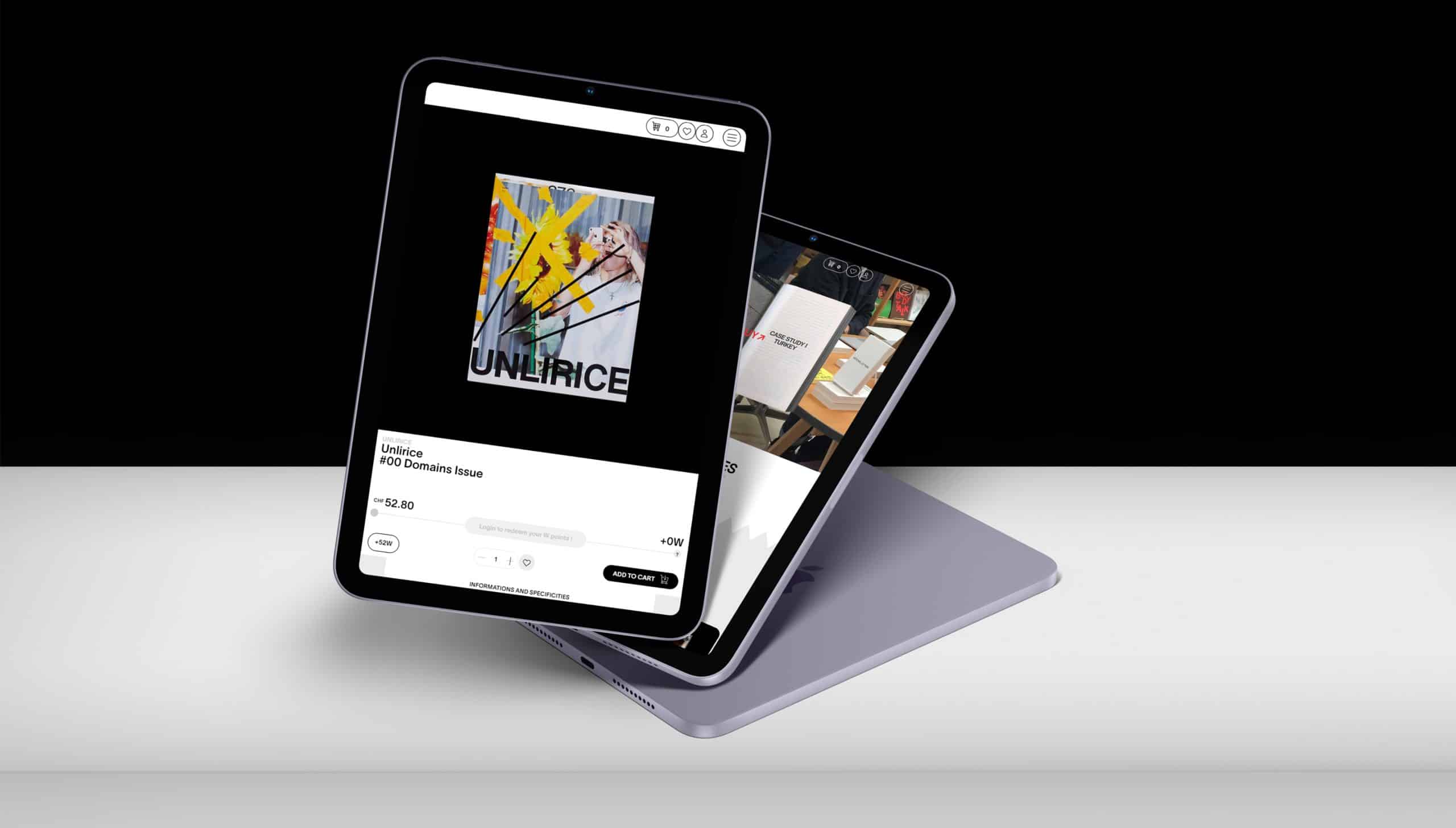
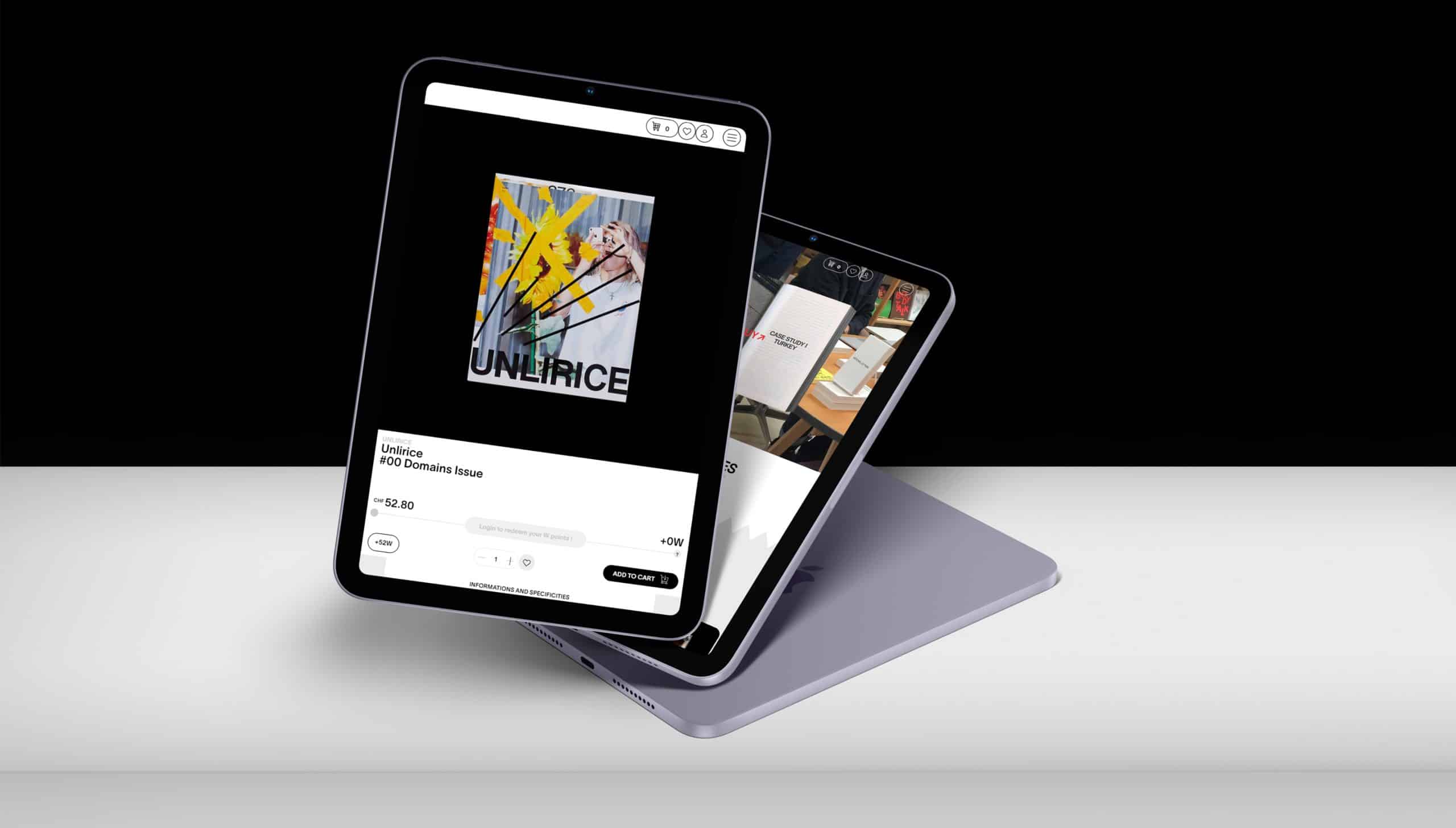
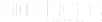
Le prototype fonctionnel vous permettra de simuler votre site final afin de naviguer à travers les pages et leurs contenus. Envie d’un prototype fonctionnel optimisé ?

Le prototype animé ou interactif est un outil puissant de la conception UX. Il permet d’avoir une représentation dynamique de haute-fidélité. C’est une simulation de votre projet final.


Il va permettre aux équipes projet de voir et d’utiliser la future interface sans la moindre ligne de code. En effet, cela est indispensable pour pouvoir réaliser les parcours utilisateurs, les différentes interactions ainsi que faire tester les futures interfaces à des échantillons de prospects ou utilisateurs. En animant les maquettes graphiques, il sera beaucoup plus facile d’améliorer et d’optimiser les informations, les interactions et d’avoir un contrôle très avancé en terme de tests utilisateurs.
Sever Life Sciences
Go to the page ↗
Indiquez-nous vous coordonnées, afin que nous puissions vous répondre rapidement.

« À l’écoute des besoins, proactifs, geek mais surtout organisés/structurés ! Nous vous faisons confiance pour la suite de notre développement. »


« PULSE.digital nous a permis d’externaliser notre digital marketing et a pris le pari de gérer toutes les campagnes à travers Google et les réseaux sociaux pour pouvoir amener des leads qualifiés et accroître notre business. Merci encore ! »


« Depuis plus de 5 ans, Mehdi et l’équipe PULSE sont nos partenaires privilégié à la réalisation de nos nombreux projets digitaux pointu. Ils sont engagés, réactifs et prêts à relever n’importe quel challenge. »

Notre équipe se réjouit de vous aider à développer vos ambitions et rêves. Un chef de projet vous sera attitré avec qui vous serez en communication constante. Faites le choix du digital, passez le pas, contactez-nous !

Chef de Projet Marketing Digital

Chef de Projet Marketing Digital

Directeur Adjoint

Directeur Artistique

Directeur Technique

Co-CEO