
L’expérience utilisateur sur un site internet, une application web ou mobile est primordiale. Tous les aspects liés à l’organisation du contenu et à l’optimisation de l’expérience sont des activités du quotidien pour notre équipe. C’est avec plaisir que nous vous accompagnons dans l’élaboration et la réflexion pour votre projet web ou mobile !

L’UI design sert à améliorer l’interaction d’un utilisateur avec un produit. L’UI intervient dans toutes les étapes du développement de votre site ou application mobile. Son objectif est de favoriser l’engagement et ainsi de trouver les meilleurs outils pour y parvenir.
L’UX design se réfère à l’étude des attentes et besoins de l’utilisateur lors du processus de création d’un site internet ou d’une application mobile. Il s’agit donc de prendre en considération le ressenti et le positionnement d’un utilisateur lorsqu’il navigue sur le site ou l’application. L’objectif de l’UX est d’améliorer le parcours client afin de le rendre intuitif et agréable. Il doit présenter l’information de manière fluide et optimale. L’UX permet d’analyser l’aspect émotionnel de l’utilisateur pour lui offrir la meilleure expérience sur le support digital.


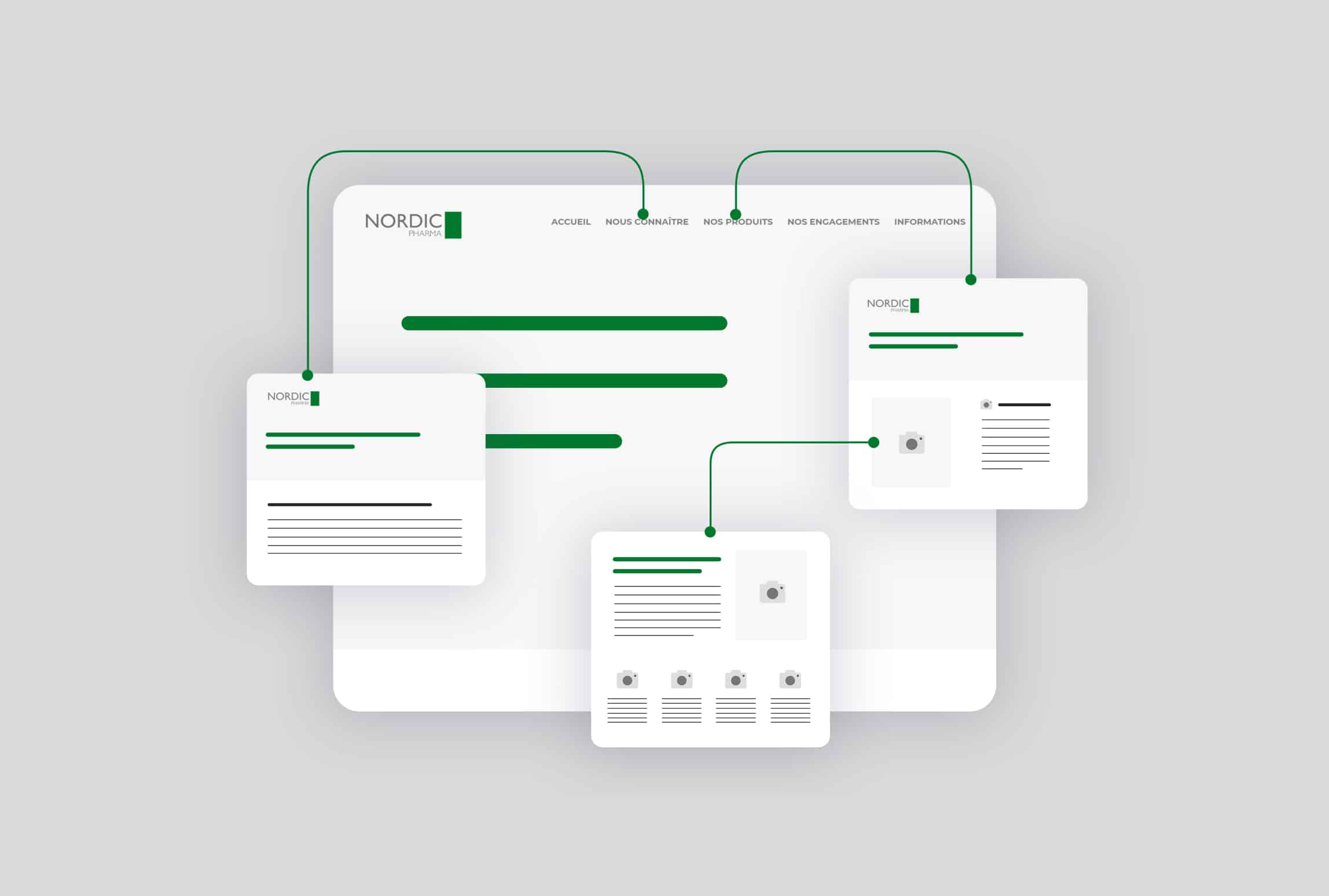
Premièrement, l’UX va permettre de définir les attentes et les besoins de l’utilisateur lors de son parcours sur l’application web. Puis, dans le cadre d’une application web, nous allons définir les objectifs de l’application web et grâce à l’UX, nous allons pouvoir créer des maquettes afin d’imaginer l’interaction sur chaque menu, la navigation entre chaque écran ainsi que la hiérarchisation des informations.
Deuxièmement, l’UI va permettre l’interaction de l’utilisateur avec l’application web. En effet, lors de la création du prototype fonctionnel, il est alors possible d’étudier le comportement de l’utilisateur pour ensuite favoriser son engagement par le biais de boutons interactifs, d’animations et autres.
– Un fichier source Adobe XD prêt à l’emploi
– Une dose de créativité
– Des designs au goût du jour
– UI/UX pour application web
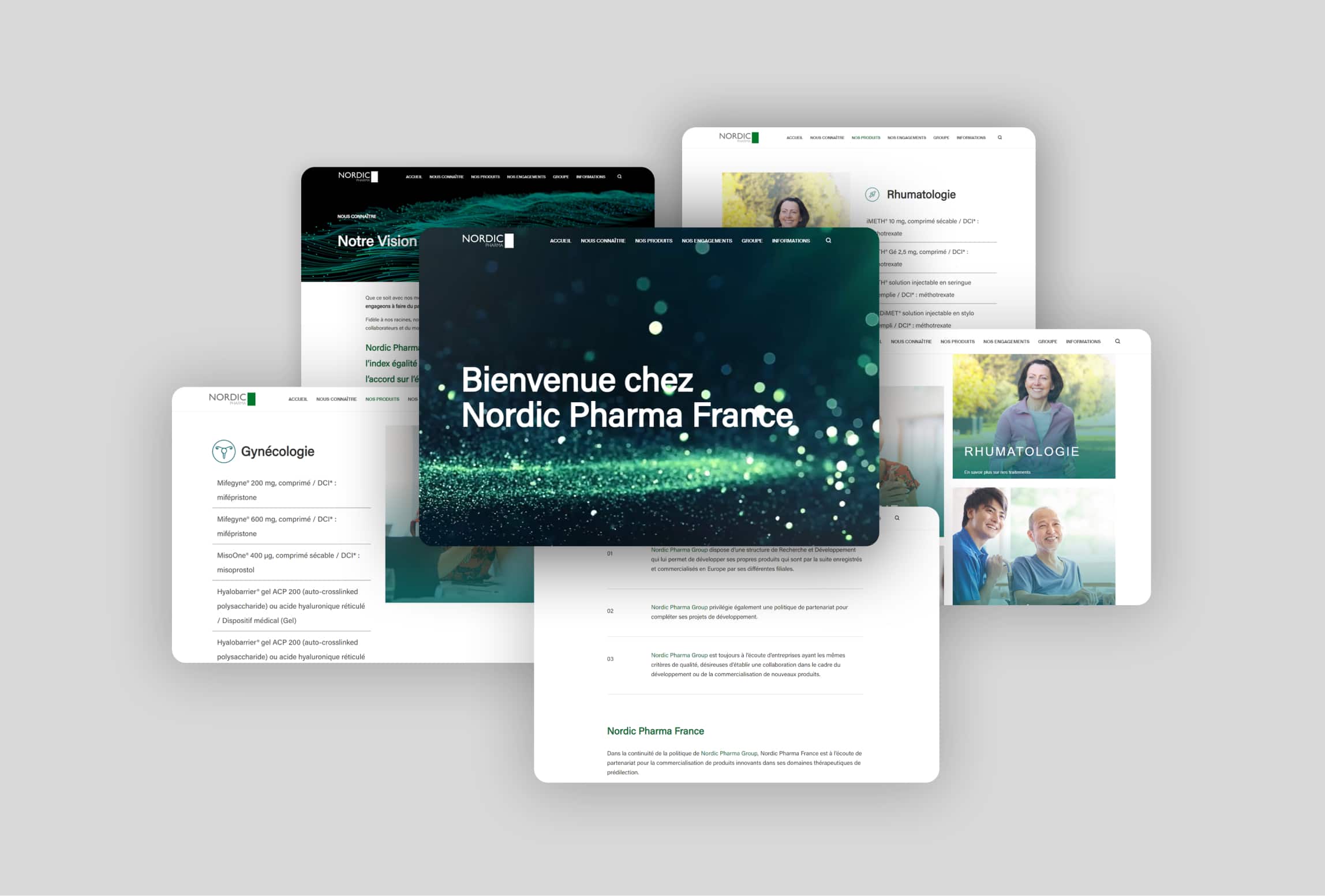
– UI/UX pour site internet
– UI/UX pour site e-commerce
– UI/UX pour application mobile
Banque Cea
Go to the page ↗
Indiquez-nous vos coordonnées afin que l’on puisse vous répondre dans les plus brefs délais. Parlez-nous de votre projet, nous serons ravis de vous proposer une solution qui vous correspond !

« À l’écoute des besoins, proactifs, geek mais surtout organisés/structurés ! Nous vous faisons confiance pour la suite de notre développement. »


« PULSE.digital nous a permis d’externaliser notre digital marketing et a pris le pari de gérer toutes les campagnes à travers Google et les réseaux sociaux pour pouvoir amener des leads qualifiés et accroître notre business. Merci encore ! »


« Depuis plus de 5 ans, Mehdi et l’équipe PULSE sont nos partenaires privilégié à la réalisation de nos nombreux projets digitaux pointu. Ils sont engagés, réactifs et prêts à relever n’importe quel challenge. »

Notre équipe se réjouit de vous aider à développer vos ambitions et rêves. Un chef de projet vous sera attitré avec qui vous serez en communication constante. Faites le choix du digital, passez le pas, contactez-nous !

Chef de Projet Marketing Digital

Chef de Projet Marketing Digital

Directeur Adjoint

Directeur Artistique

Directeur Technique

Co-CEO